Game Design Scoreboard Ui Ux
The importance of mobile game design in the online casino and gambling sector cannot be understated. It is essential to create an engaging and fun user experience. When we talk about games, we think about the visual part and the gameplay first, but that's not always enough to create a rewarding user experience and make the player come back to your game time and time again. That's where the UX work comes into play. Before we continues, lets outline what mobile game UI/UX is exactly and why UX is important?
UI and UX are often used side by side but they are not one and the same. A mobile game UI covers all visual components of the game, starting from individual buttons and menus to in-game graphics, such as backgrounds and character design. UX has to do more with user behavior, in particular how the user interacts with the game.
With good UX design you create cues for the players to better understand and interact with the game, thus allowing for a more enjoyable experience. This way the UI doesn't get in the way of the player enjoying the game. Also, you can determine and address friction points in the game where players would otherwise give up and stop playing because it gets too difficult, frustrating, or, even worse, boring. The mobile game design needs to be intuitive enough for the player to quickly get the hang of it and understand how to play, whilst at the same time ensuring that the player is kept engaged and doesn't get bored.
Why good UX design for mobile gaming apps is important
When creating mobile applications for gaming and betting, good UX design is important as strong user engagement has a direct bearing on gaming revenue and the life time value. iGaming products cater to a broad range of bettors, whether they want to place a few bets while waiting in line or are a dedicated long-time player. However, there are still specific challenges that come with the industry, as gaming apps present more stakes and at the end of the day your gaming app user wants to get the enjoyment for their money's worth.
In an abundance of online gaming and gambling apps presented in a pool of competition, proper and thoroughly thought-through UX design impacts much of the app's success as it affects customer engagement, conversions and retention.
Mobile game design process
All games, whether they are free to play social games or real money gambling products typically pass through a similar series of steps from the inception of the idea to when it's ready to be released ´into the wild´ to be used by customers. Casino game app design is no different in this regard. Here are the essential steps of the mobile game design process for any kind of the app:
- Research the market and competitors. The mobile app market is already over saturated and competition may be fierce. Proper market research is the first essential step in your game design journey. Know what is presented on the market, what is popular, what is trending, who is your competition, etc.
- Who are your players? Researching the target audience is an important step, even more so in UX design for mobile games. Get to know your potential players and understand their needs and wants, expectations, how they may interact with the game. User-centered design is what makes the game more enjoyable and desirable. It keeps your players coming back and makes them stay. We'll talk more about it later on, but first you need to know how to attract them. To do that, you can create personas that would represent different types of player audiences and help analyze how they perceive information and think.
- Game style concept and branding. You want your game to be stylish and visually pleasing. The design should be consistent and aligned with the branding, including but not limited to colors, typography, logo, etc.
- Wireframing, prototyping, and analyzing user feedback. Designing mobile apps for iGaming is an iterative process that goes through the steps of wireframing, creating and testing prototypes, collecting and incorporating initial user feedback, and continue doing it on a regular basis.
Tips to create exceptional mobile game UI/UX
Now, let's go over some tips and tricks on how to create an exceptional UX for your mobile gaming app.
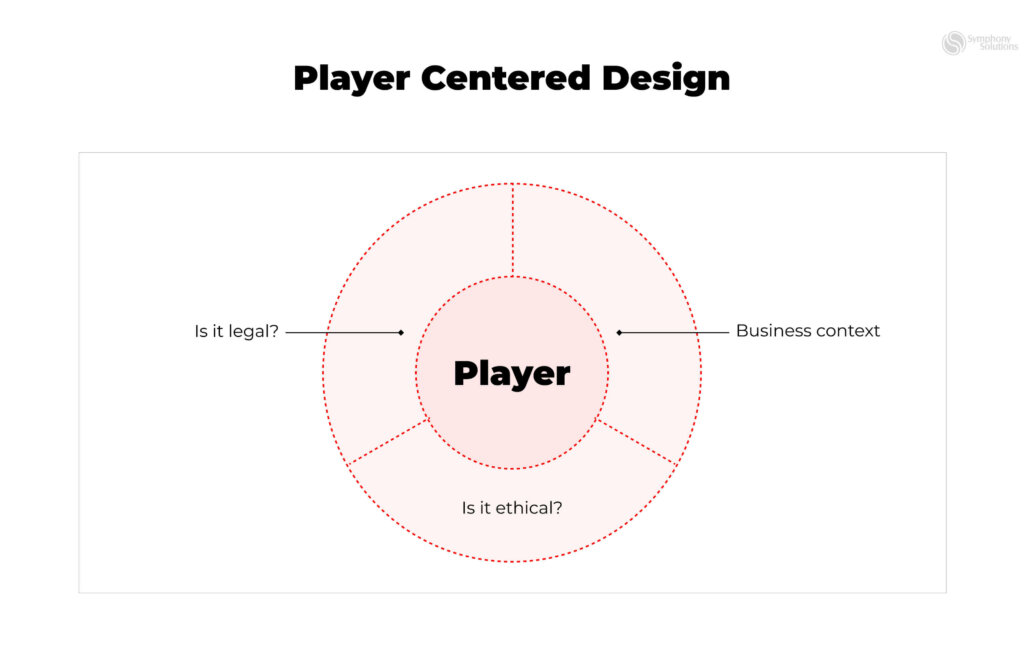
1. Adopt a player-centric approach right from the beginning of development. The game or app you are creating is for the players first and foremost. Everything that you add on to the UI and UX design, should be aimed at satisfying a certain need, addressing friction points, or enhancing the UX of your product. While maintaining your focus on the player, you also need to account for your business objectives, consider possible legal and ethical restrictions. Thus, you can create an iterative and adaptive framework.

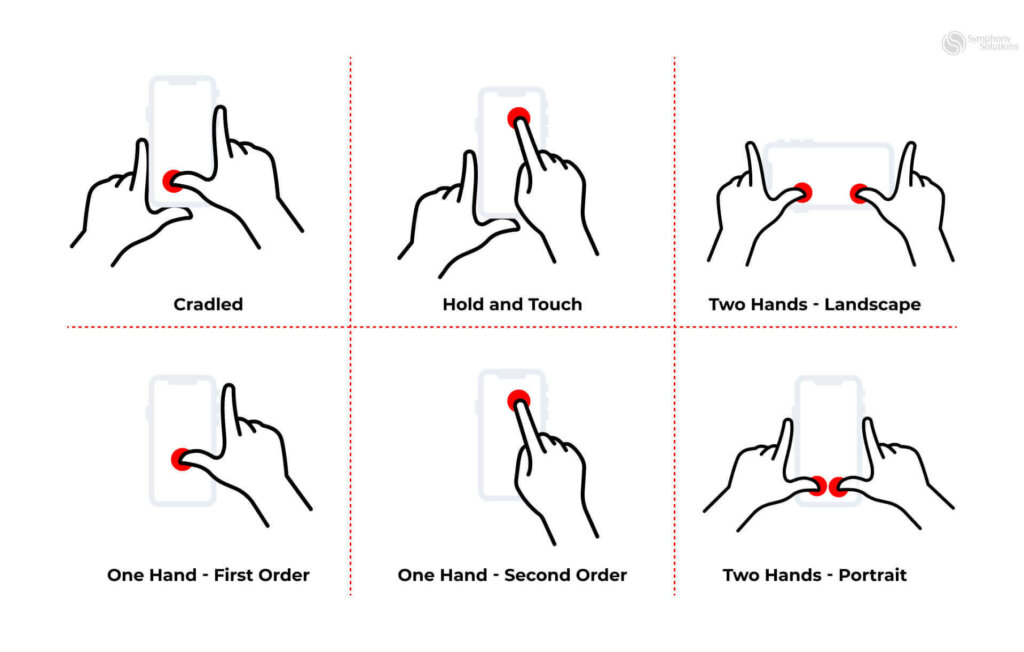
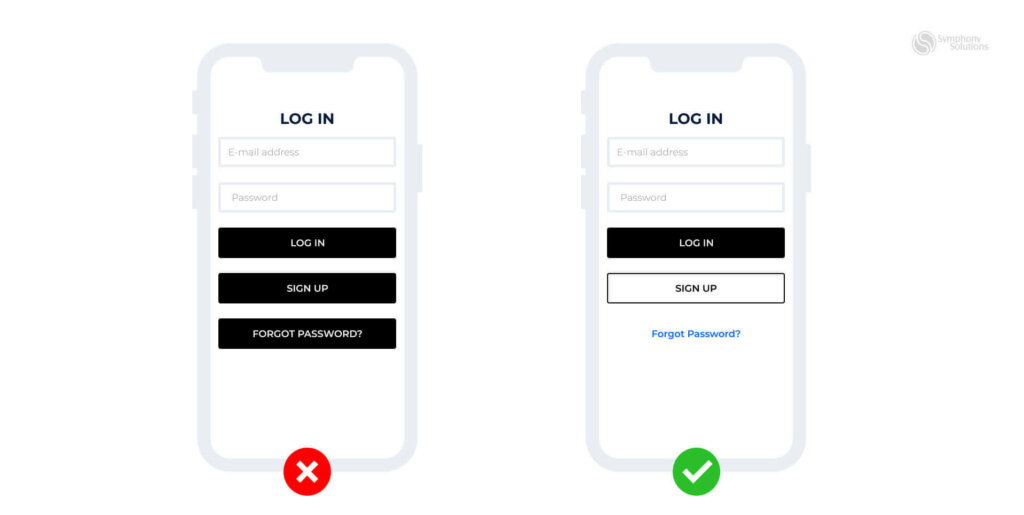
2. Simplicity and Ergonomics. Mobile game UI design may be tricky because you have a very limited screen space to work with. Consider the space available on a small mobile device screen and make it work to the benefit of the user. Clear and simple, straightforward UI is preferable (text, images, icons, and other elements). You don't want it to be complicated and confuse the player. Remember that your UI design is for a hand-held device – the player's hands shouldn't obscure any UI elements during gameplay; it should be comfortable for right-handed users (by default), with an option to flip the UI elements for a left-handed user; consider how the user will hold the device and their hand positioning.

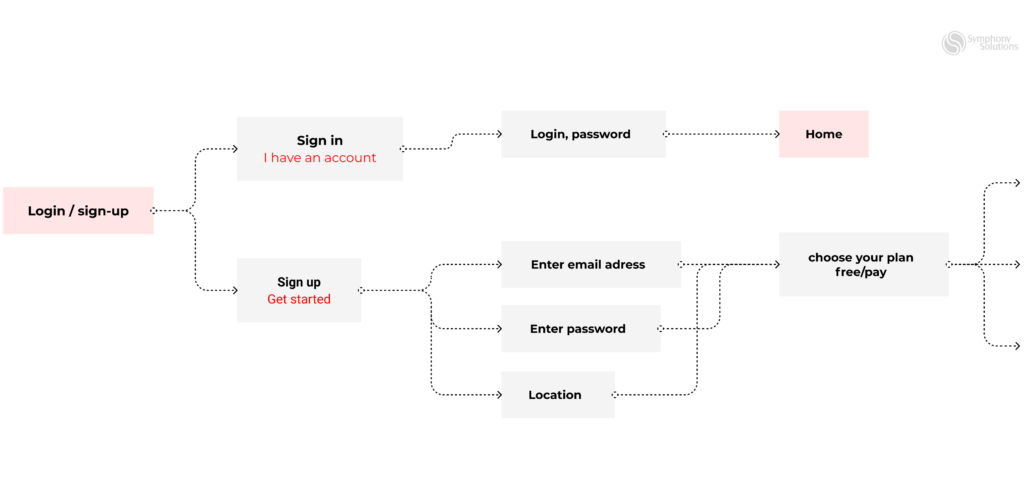
3. Seamless UX. The way the user interacts with the interface should be the continuation of the user's actions. The UX designer's job is to create a seamless in-game experience in a way that the player can understand what is happening on the screen and what should be their next step at any point in the game. E.g., game sprites are used in video games to add on the screen elements and objects that the player can interact with. To create a seamless UX, develop user flows detailing all user interactions, what they want to achieve, what steps have to be taken. Keep in mind that too many steps may overload your app and cause the user to drop out at any point when it gets "too much". In the case with Ladbrokes Coral application, radically cutting down the onboarding user journey helped improve conversion rate.

4. Consistent in-game navigation that is intuitive to users makes it easier to start playing and progress through the game. Make sure that game navigation is always in one place. Even if the player switches between screens with different functionalities and purposes, the navigation should always stay the same. Otherwise, it would be a very poor design choice. Basic navigation is more or less the same, so keeping it consistent should be a no-brainer.

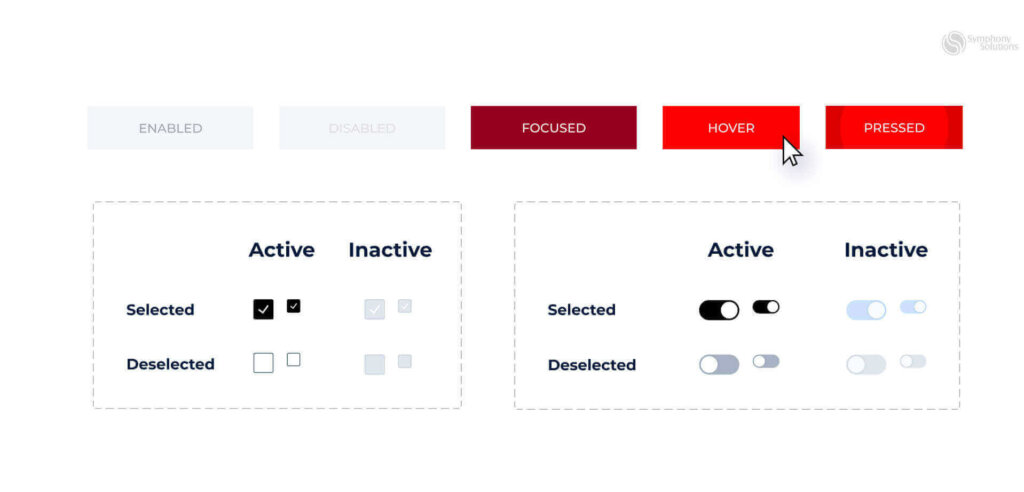
5. Interaction design UI that reacts to the users' actions makes for a great UX. This means that as the player is going through the game, any of their actions should trigger some response from the app, such as highlighted buttons or areas, animations, pop-ups, actions, etc. All clickable elements of the UI design should have a response every time a user interacts with them. Otherwise the user may think that the game freezes up or isn't working. It's the goal of the UX designer to ensure that the user receives feedback after acting.

6. Keep the users engaged. You want your game UX design to keep the user engaged from the moment they start the app. Proper user onboarding, user guides and on-screen instructions, clear game UX design to help navigate the app are some of the examples of must-have functionalities in your game app. Furthermore, consider introducing content personalization for enhanced user experience that would allow your player not only engage but fully immerse themselves in the game, receive custom recommendations and have the game cater to their specific needs. This will not only improve user engagement but increase satisfaction and retention.
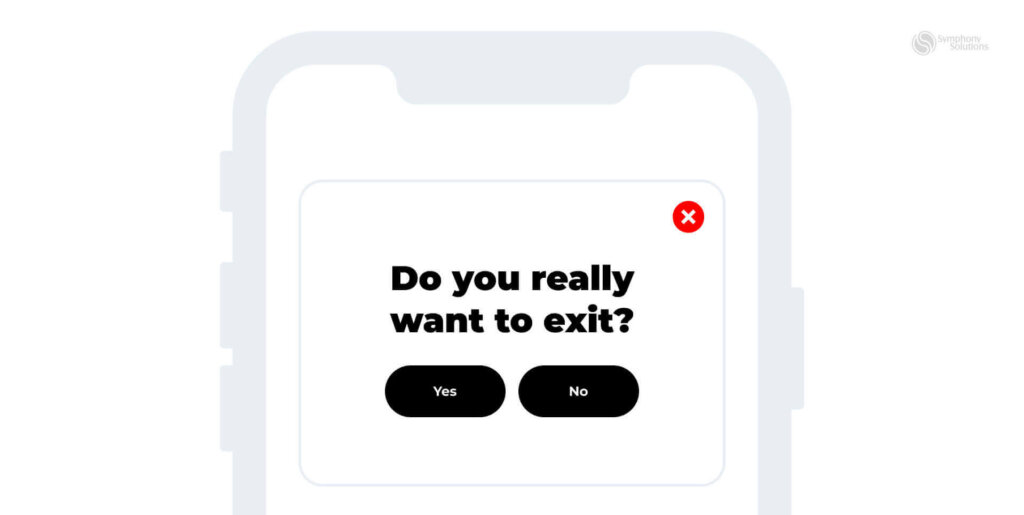
7. Be smart with pop-up windows. Pop-up windows are an integral part of any mobile game that shows the player his progress in the game, yet if you're not careful with their design they can also be very annoying. Think about the dreaded ad pop-ups that you rush to close asap and do the opposite in your design. The pop-up windows should be consistent in their design with the rest of the game app. All functional elements, like buttons, should be well visible and easy to click. There shouldn't be any hidden or obscure elements. A good idea is to make the background behind the pop-up a little darkened to indicate that the game is paused. Button placement on the pop-up window should be consistent and not confusing. E.g., if you place desirable options on the right and vice-versa, don't switch it up to manipulate the player into clicking. Make the pop-up window part of the player experience and not a distraction.

8. User re-engaging. If you even played a game on your phone, you know well how there can be a dozen distractions throwing you out of the flow at any moment. Notifications, incoming calls, bad network connection – all this can distract the player from the game and make him close the app to take a call or check a message, etc. To avoid this you have to apply game design techniques. Make the app show the notifications or calls without making the player leave the game, e.g., show it as a small pop-up at the top of the screen without stopping the game – the player can choose to continue the game or take a call. Also, for whatever reason the player may leave the game, keep it running in the background so that they can come back to it some time later without losing the score. UX design is there to plan around such instances and make sure that the user can re-engage with the app no matter the distractions.
9. Accessibility. When you design your mobile game, you have your target audience in mind. What's more to consider is if your app is not creating accessibility barriers for your TA, that may not be as obvious to recognize, such as low vision, color blindness, hearing impairment, even whether your player is a lefty or a non-native English speaker. Small tweaks and more considerate design come a long way in making your app accessible. This may mean using fonts that are easier to read, contrasting colors, adding functionality for text-to-speech, using simpler language or localization.

10. Gather and incorporate user feedback. There are different kinds of feedback that you can collect and use to improve your mobile game app. First off, you can conduct user testing, visitor intent polls, user feedback and customer satisfaction polls. This way you ask your user directly what they think of the app, what they like or dislike, and what could be improved. This kind of feedback may be somewhat subjective but otherwise you get direct input from your target audience and know exactly what they think. Other ways of collecting feedback is to use scrolling and click behavior heatmaps. Analyzing this data can be useful to see exactly how the player interacts with the app and where they focus most of their attention. Collect in-game analytics to further analyze user behavior, see what parts of the game the users get stuck or come back to frequently, at what point in the user journey they lose interest and stop using the app, etc. You can go even further and apply customer and service design approaches into your research and analysis and see the overall customer experience with your brand and not just the app.
Challenges in UI/UX for Gaming Apps
When it comes to gaming and sports betting apps, a UI/UX designer may face certain niche specific challenges. If you are researching how to design a gambling game, here are some things to keep in mind:
- Visual vs Functional. When it comes to designing gaming and gambling apps, less is more. The bettor downloads the app with a specific purpose, so all the elements of design should facilitate them in that. The designer needs to find a balance between creating a visually pleasing product and catering to immediate user needs.
- Performance and battery life. A properly designed mobile game's UX will help make the app performance better while saving battery life. An app that is overloaded with heavy animations and transitions, will take a toll on the user's device. Functionality and practicality of the app should come first. A balanced and smooth design will enhance app performance and also reduce the number of errors. That was the case of Betwinner, when they encountered issues with performance during in-house prototyping and needed to have these friction points addressed.
- Keeping up to date with the latest technologies. The technologies nowadays are progressing and changing by the hour, therefore, the UX designer should be aware of all the latest technologies in gaming design and findings in the tech world. That way they will be able to deliver solutions that fully correspond with the client's requirements. Also, make sure you keep an eye on business industry trends in iGaming.
- Hardware compatibility. Clients may not always know about what hardware the betting app should be compatible with. Likewise, they may have specific requests to cater to a certain market that may pose compatibility issues. As in the case with GOAT Interactive, the gambling app UX was designed to be compatible with low-end mobile devices and slower network connection in the region.
- Compliance with regulations and standards. When operating internationally, you have to account for differences in regulations country to country, as each jurisdiction may set their own standards, like the time when UK banned the use of credit cards for payments in gambling from April 2020. The International Association of Gaming Regulators (IAGR) works on unifying the efforts of gaming regulatory organizations around the world, bringing the best practices to the iGaming industry.
Summing up, proper UX design may be what sets your app apart from the competition and gives it a leg up in the saturated market. Although the visual component and functionality are important, proper UX is what ties them together to create an exceptional product and drive customer satisfaction.
Symphony Solutions experts have substantial experience in the iGaming industry, developing mobile designs for gaming and gambling applications. We offer sports betting and gaming software development services that are specifically tailored to the domain that thrives on innovation, high stakes, fast-paced solutions, and continuous delivery to meet user demand for new betting applications and experiences. So whether you are looking to re-skin an existing game, be it slots, casino games, table games, skill games, social games, pari-mutuel games or online lottery games, or indeed to create something unique, do get in touch.
Game Design Scoreboard Ui Ux
Source: https://symphony-solutions.com/insights/mobile-game-design-in-igaming
Posted by: crowesuccionoth.blogspot.com

0 Response to "Game Design Scoreboard Ui Ux"
Post a Comment